Cluster
From Resin 3.0
(Difference between revisions)
| Line 1: | Line 1: | ||
| − | [[ | + | [[Category: Cluster]] [[Category: Concept]] |
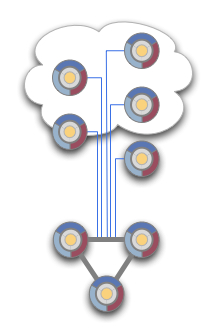
| + | [[Image:resin-cloud.jpg|right|frame|Resin cluster]] | ||
# Cluster configuration documentation for Resin 4.0 is at http://www.caucho.com/resin/doc/resin-clustering.xtp. | # Cluster configuration documentation for Resin 4.0 is at http://www.caucho.com/resin/doc/resin-clustering.xtp. | ||
| Line 12: | Line 13: | ||
A cluster is configured in a <cluster> tag in the resin.conf. | A cluster is configured in a <cluster> tag in the resin.conf. | ||
| − | + | * A set of [[server|servers]], each with its own [[cluster port]] for cluster communication | |
| − | + | * A set of virtual hosts, each containing several [[web-app|web-apps]] serving pages | |
| − | + | * Shared resources like databases | |
== example == | == example == | ||
| − | + | For example, if you have two servers and a single [[virtual host]] "foo.com", a minimal resin.xml might look like the following: | |
=== resin.xml === | === resin.xml === | ||
| Line 31: | Line 32: | ||
<host id="www.foo.com"> | <host id="www.foo.com"> | ||
| − | <root-directory>/var/www/ | + | <root-directory>/var/www/foo.com</root-directory> |
<web-app-deploy path="webapps"/> | <web-app-deploy path="webapps"/> | ||
| Line 37: | Line 38: | ||
</cluster> | </cluster> | ||
</resin> | </resin> | ||
| + | |||
| + | * <resin:import> defines standard behavior like *.jsp, *.php, the WEB-INF, and normal file serving. If you delete the app-default.xml import, your server will not work normally. | ||
| + | * <cluster> defines our servers and the virtual host | ||
| + | * <server> defines our static servers, i.e. the servers we'll always have available. The first three form the [[triad|server triad]] | ||
| + | * <host> defines our single virtual host | ||
| + | * <root-directory> defines the location of the virtual host | ||
| + | * <web-app-deploy> specifies an auto-deploy directory for web-apps. Any *.war or directory created in webapps automaticaly creates a new application | ||
Revision as of 09:47, 14 January 2009
- Cluster configuration documentation for Resin 4.0 is at http://www.caucho.com/resin/doc/resin-clustering.xtp.
- <cluster> tag documentation for Resin 4.0 is at http://www.caucho.com/resin/doc/resin-clustering.xtp.
A Resin cluster is a collection of servers which do the same task. For example, all the load-balance servers form a cluster and all the application-servers in the app-tier form a cluster.
Configuration
A cluster is configured in a <cluster> tag in the resin.conf.
- A set of servers, each with its own cluster port for cluster communication
- A set of virtual hosts, each containing several web-apps serving pages
- Shared resources like databases
example
For example, if you have two servers and a single virtual host "foo.com", a minimal resin.xml might look like the following:
resin.xml
<resin xmlns="http://caucho.com/ns/resin" xmlns:resin="http://caucho.com/ns/resin/core"> <resin:import path="${__DIR__}/app-default.xml"/> <cluster id="app-tier"> <server id="a" address="192.168.0.10" port="6800"/> <server id="b" address="192.168.0.11" port="6800"/> <host id="www.foo.com"> <root-directory>/var/www/foo.com</root-directory> <web-app-deploy path="webapps"/> </host> </cluster> </resin>
- <resin:import> defines standard behavior like *.jsp, *.php, the WEB-INF, and normal file serving. If you delete the app-default.xml import, your server will not work normally.
- <cluster> defines our servers and the virtual host
- <server> defines our static servers, i.e. the servers we'll always have available. The first three form the server triad
- <host> defines our single virtual host
- <root-directory> defines the location of the virtual host
- <web-app-deploy> specifies an auto-deploy directory for web-apps. Any *.war or directory created in webapps automaticaly creates a new application